[ Situation of Kiosk ]
Many users experience difficulty when ordering food at a touchscreen kiosk. If they could order all menu items through scrolling on a single screen without having to use the menu tabs, it would eliminate [Kiosk Phobia].
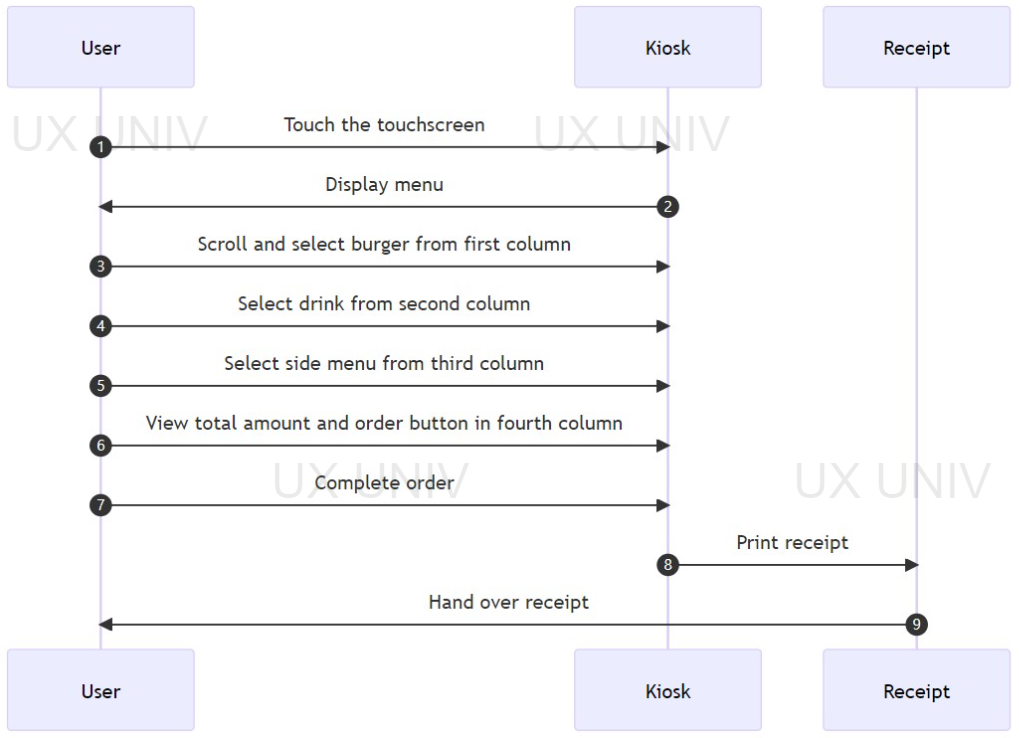
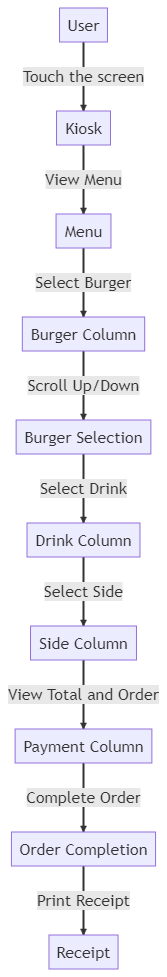
[ User Scenario ]
- The user touches the touchscreen of the kiosk.
- The Kiosk displays the menu.
- The user scrolls and selects a burger from the first column.
- The user selects a drink from the second column.
- The user selects a side menu from the third column.
- The user views the total amount and order button in the fourth column.
- The user completes the order.
- The Kiosk prints the receipt.
- The Receipt is handed over to the user.

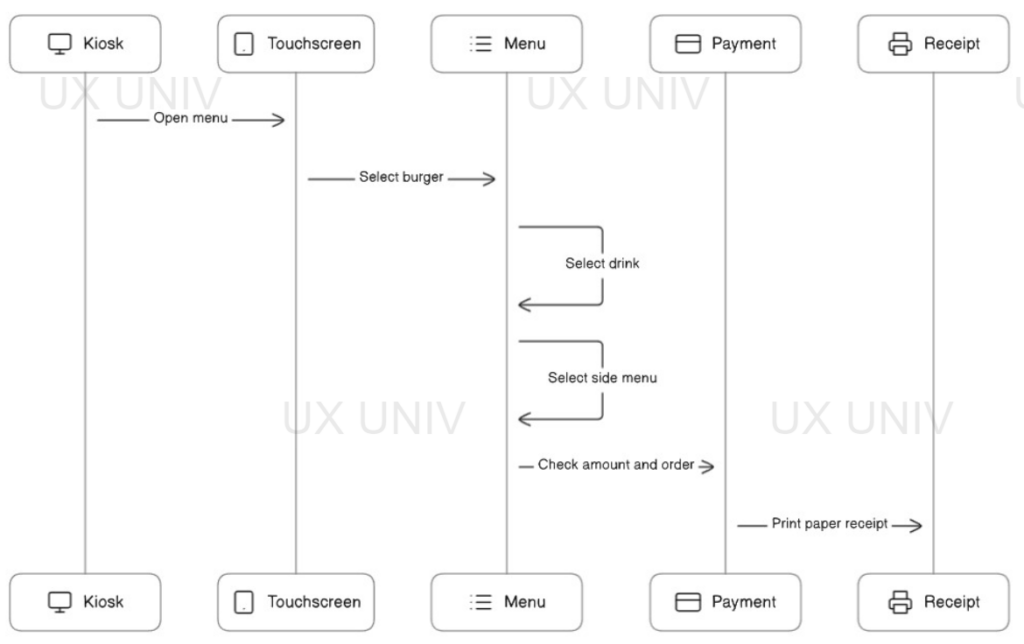
[ Journey Map ]

[ Navigation-free User Experiences ]

[ Affordance ]
Insert the card regardless of its orientation.
Display all menus like a slot machine (without using tab menus).
[ Variable or Constraint ]
Feel uncomfortable due to the reflection of the person behind on the touchscreen.
All menus are shown as thumbnails, making it difficult to know their actual size.
[ Gimmick Point ]
The real size of the selected food on the touchscreen appears on the top screen.
The receipt shows a burger image instead of text.